Our goal is to create and protect a unified voice of the university in everything we do—all of us across the IUP community. That extends to the way we represent IUP visually. Beyond the IUP logo, we have set a number of graphic identity standards designed to achieve that consistency.
Still Looking for Marketing Help?
If these resources aren't enough for your needs, learn more about how you can work with us on a more strategic level.
The IUP Logo
Never underestimate the power of our university logo. It is a consistent reminder of the core values we all share and sets the stage for all messaging and communication that follows.
The consistent and proper use of the iconic IUP "block" logo strengthens our recognition and should be used to maximize our visibility while maintaining a unified and identifiable look.
No more wave. No more soaring hawk. This logo replaces all previous institutional logos as the preferred graphic identifier. We use it to represent the academic and administrative programs of IUP.

The logo should always appear at a legible size.
Never go below a height of 25px for digital applications or 1/4” for print applications. Consider if the scale of the logo will present issues with legibility and crispness for other applications (e.g., signage).

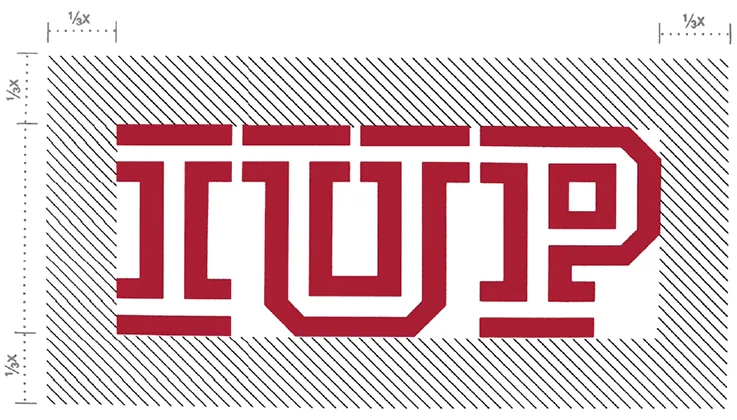
Free Zone
The free zone, represented by the striped area, extends outward from all four sides of the logotype. Its width is equal to 1/3 the logotype’s height (x). Respect the free zone by keeping all type, photos, boarders, patterns, and other elements out of the zone.

The IUP Seal
It's our ace in the hole. The IUP seal is the most formal of IUP's graphic identifiers and is generally reserved for use in similarly formal and official documents. This includes the following:
-
Diplomas
-
Awards
-
Certificates
-
Medals
-
Contracts
-
Class rings
-
Approved uses on apparel
Do not use the seal unless working directly with our office on one of the above or a similar use. Using older versions of the seal or parts of any version is never permitted.

IUP Athletics Logos
We get it—the hawk looks awesome. But, given the importance of the university logo, we cannot confuse our academic and athletics marks.
These logos are to be used only for Athletics Department teams and programs, including varsity athletics teams, club sports, and associated programs. Any other use is prohibited without the express permission of the Marketing and Communications Office.
The IUP Colors
Our core colors are crimson and gray. That won't change anytime soon. Any work for the university should start there. Black and white are key components of the IUP brand, too. The brand color palette also includes two accent colors. You'll find them displayed below, but we discourage you from trying to implement them on your own. They're tricky and require the touch of a professional designer.
To make sure that our colors are displayed accurately in all channels, you can use the codes below for help. Quick tip: CMYK is best for print, while RGB is best for digital channels.
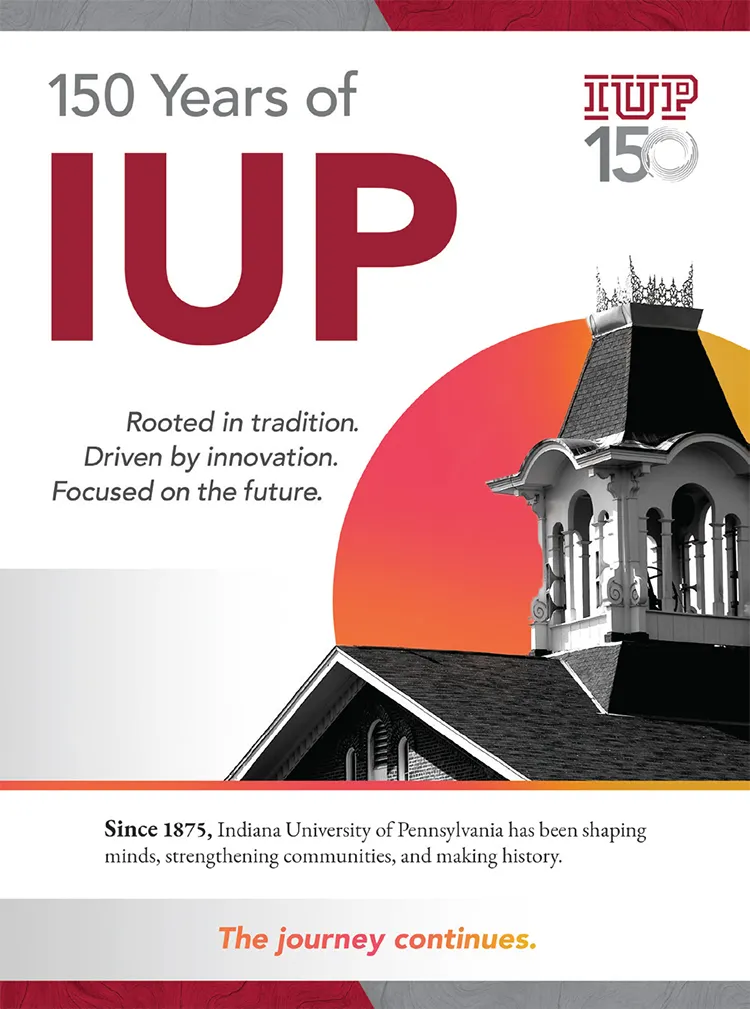
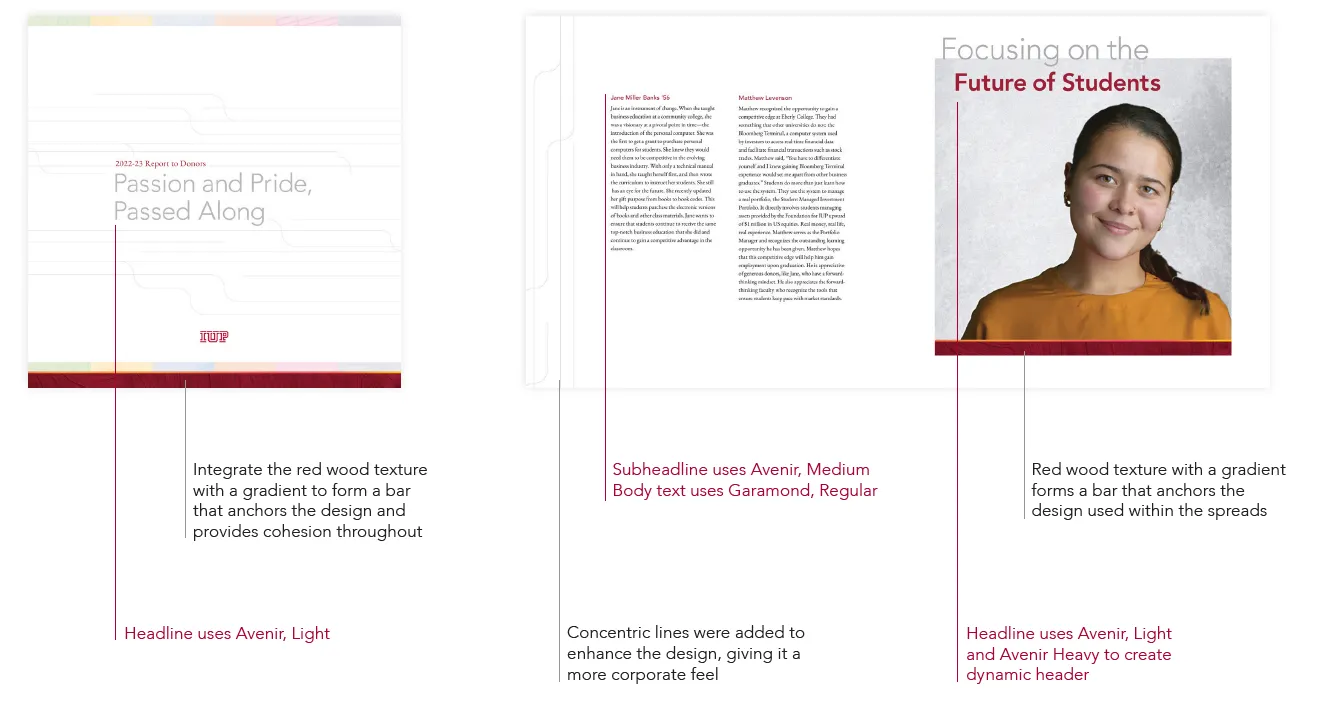
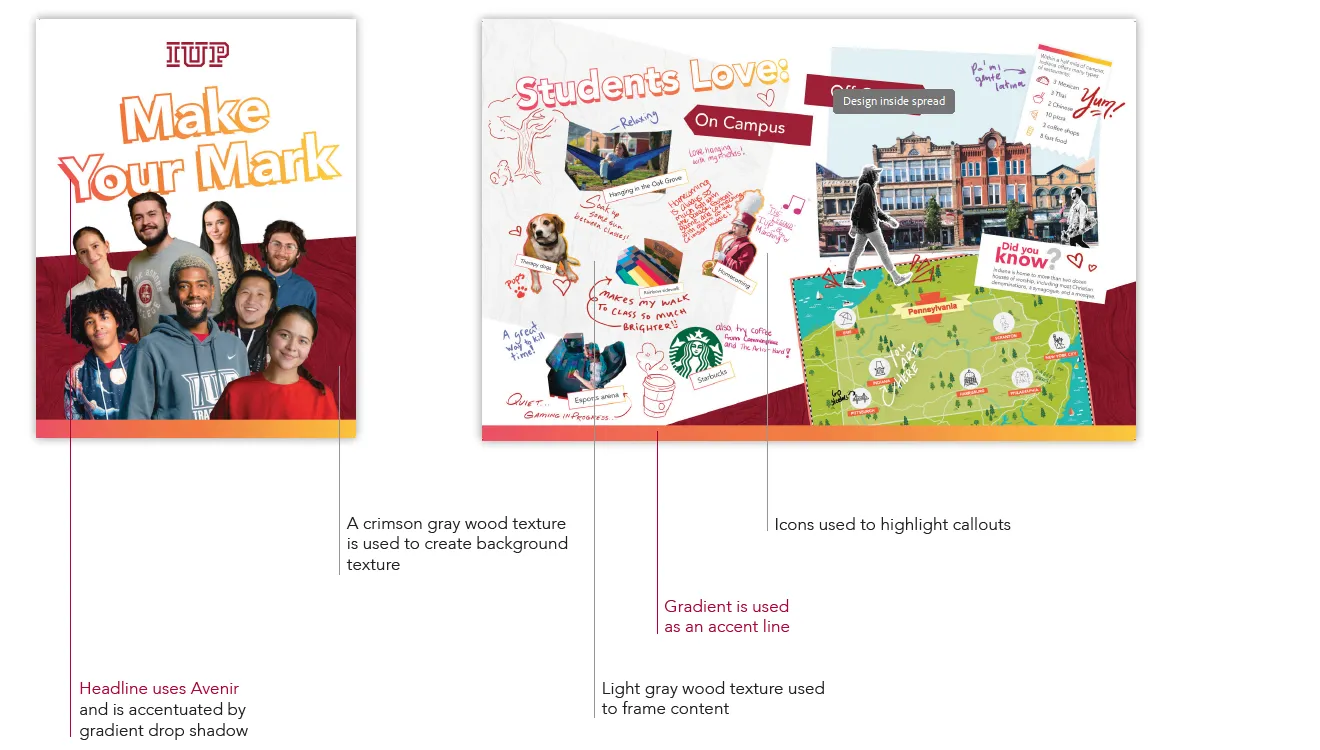
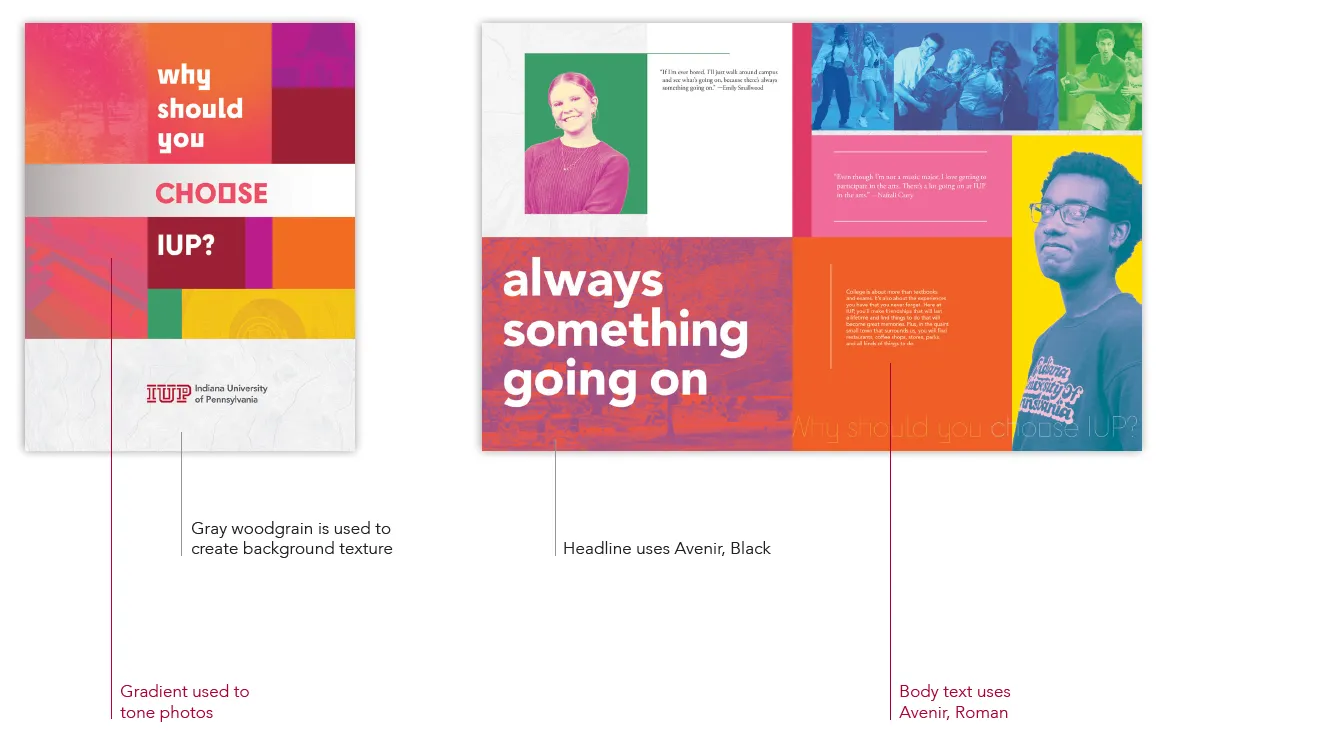
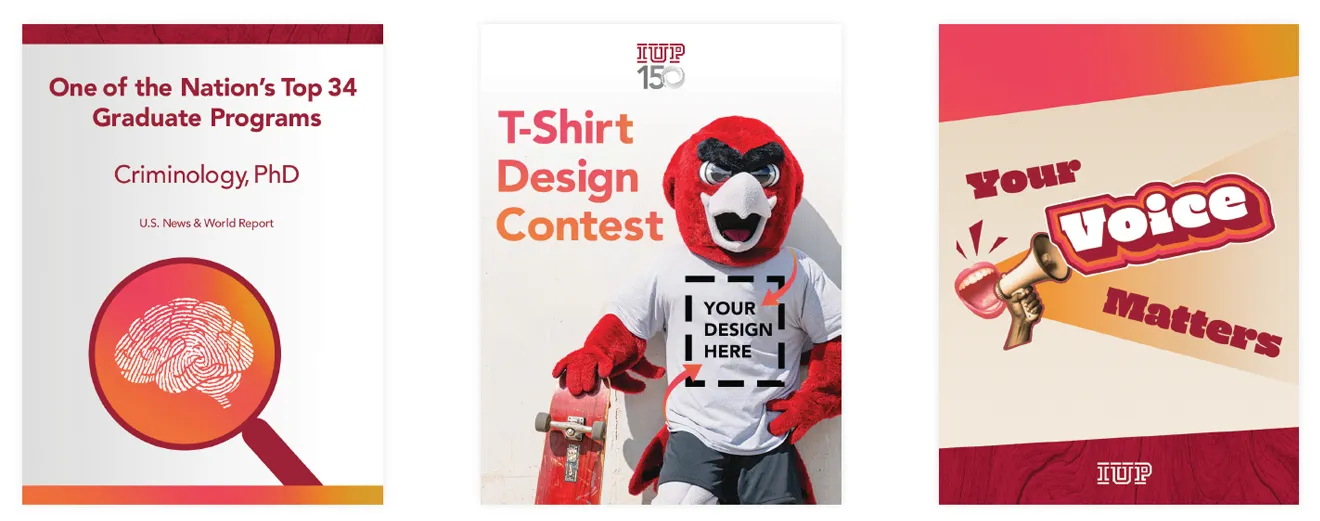
Primary Graphic Elements
Beyond the basics, our designers also use a number of other graphic elements to make IUP marketing messages stand out. The below elements are for reference only. Please connect with
our brand management team for help with materials that require these elements.
Secondary Graphic Elements
Photography
The photography style is student-centered, featuring bright, saturated imagery that captures the energy and diversity of campus life.

Examples
Trademark Information
All of IUP’s trademarks, service marks, logos, and identifiers are owned by Indiana University of Pennsylvania and cannot be used or reproduced without permission from brand management.
The requirement to secure permission for use of a trademark, service mark, logo, or identifier applies to both on- and offline uses, including use on social media accounts.
Permission to use university-owned trademarks, service marks, logos, and identifiers is ordinarily granted only to offices and departments within Indiana University of Pennsylvania itself that are staffed by full-time employees.
Permission may be granted for the production of licensed apparel and other items. The Indiana University of Pennsylvania licensing program is handled via our licensing agent, the Student Co-operative Association. Contact Director of the Co-op Store, Tim Sharbaugh, via email, timshar@iup.edu
Indiana University of Pennsylvania does not grant permission for the use of its trademarks, service marks, logos, and identifiers on social media accounts not controlled by the university.
Creating and Requesting Graphic Assets
Complying with all these guidelines and standards can be complicated. Never try to create assets like the IUP logo from scratch or pull them from another document. That leads to inconsistencies we try to avoid. Instead, reach out to brand-management@iup.edu.